动画是游戏中最基本的要素,而动画的类型很多种,今天来看一下关于游戏按钮的动画合集,在cocos中怎么来做按钮动画。
1、按钮点击态动画
最简单的按钮动画,当玩家点击按钮的时候需要给用户一个反馈,常见的有缩放大小、改变按钮的颜色。下面的视频是一个点击缩放的动画效果
视频看这里
在cocos实现也比较简单,在按钮按下的时候缩小按钮,当按钮被被松开的时候恢复原来大小。只要如下几行代码就行:
node.on('touchstart', function(){
node.setScale(0.9);
}, this);
node.on('touchend', function(){
node.setScale(1);
})
2、按钮展开动画
因为游戏的画布区域有限,而一些不太常用的二级功能,我们可以把按钮隐藏起来,被点击的时候再展示,在游戏中也非常常见。下面两个例子能够说明情况:
视频看这里
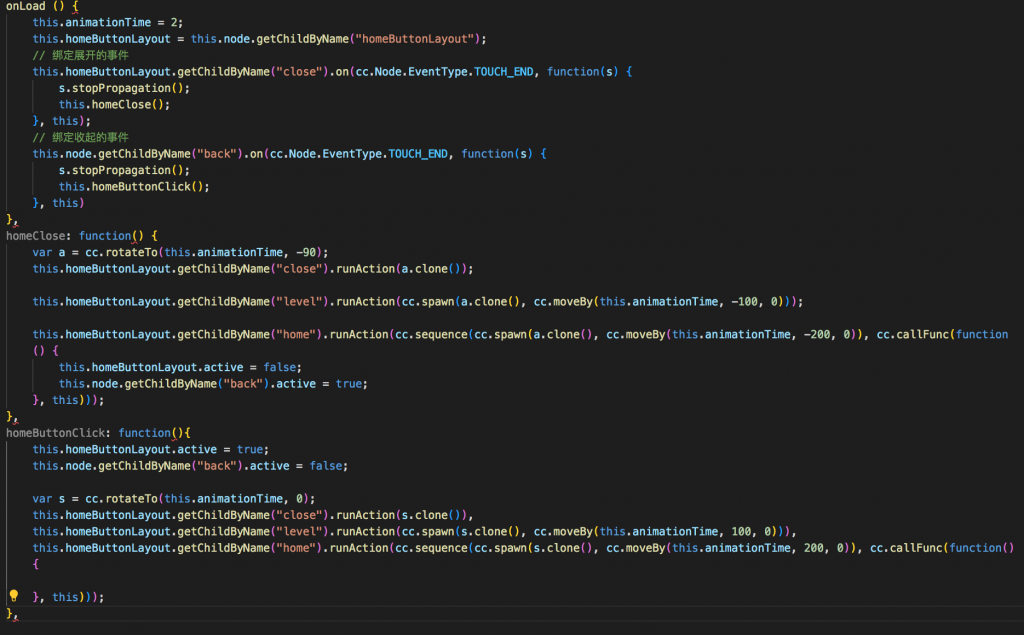
在cocos中实现此类动画效果会比第一个要复杂一点,但也是比较好理解的,我们拿第二个例子来讲解。首先得拆解下动画的步骤:
1、当按钮第1次点击的时候,三个按钮旋转从当前按钮的位置展开,而且每个按钮的展开速度是不一样的。按钮旋转了90度,位移的距离依次增加。
2、当三个按钮都显示了,原来的按钮隐藏。
3、点击三个隐藏按钮的第1个,三个按钮被收起到原位置。三个按钮收起后,原来的按钮再显示出来。在归位的过程中,旋转-90度,这样就能回到初始状态。
下面我们具体看代码实现:

3、按钮的抖动动画
在游戏中我们希望吸引用户的注意,这个时候会给按钮加一点动画效果来引起用户的注意,比如下面的抖动动画。
视频看这里
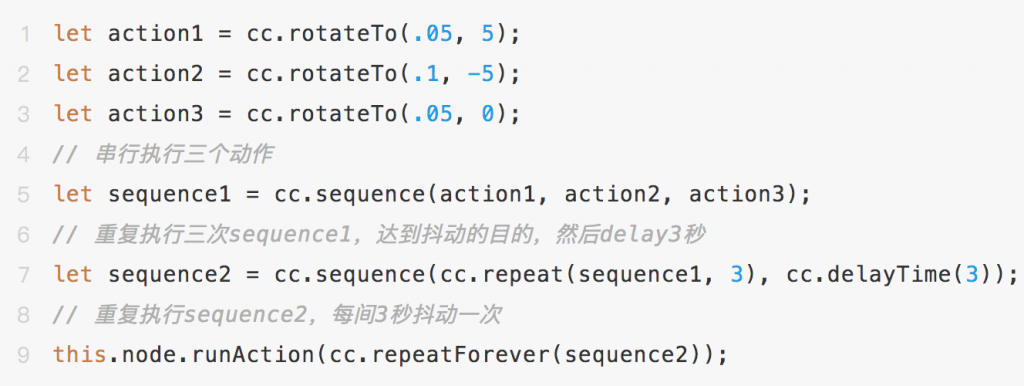
抖动动画比较好实现,cocos中的action动作就能比较简单的实现这类效果,在一定的周期内循环执行旋转操作就行。具体看代码:

发表回复